
Jetpack Compose is a modern toolkit designed to simplify the user interface development process. This tool combines a concise and easy-to-use reactive programming model with the Kotlin programming languages. The tool is also fully declarative, meaning you describe the user interface by calling a series of functions that transform data into a user interface hierarchy. When the underlying data changes, the framework automatically re-executes these functions and updates the UI hierarchy for you.
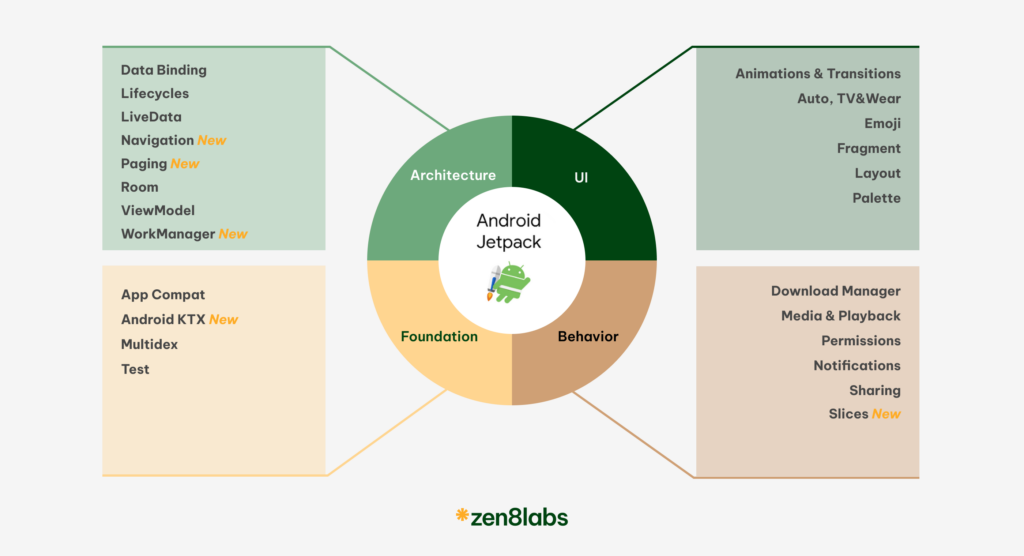
What’s new with Android Jetpack?

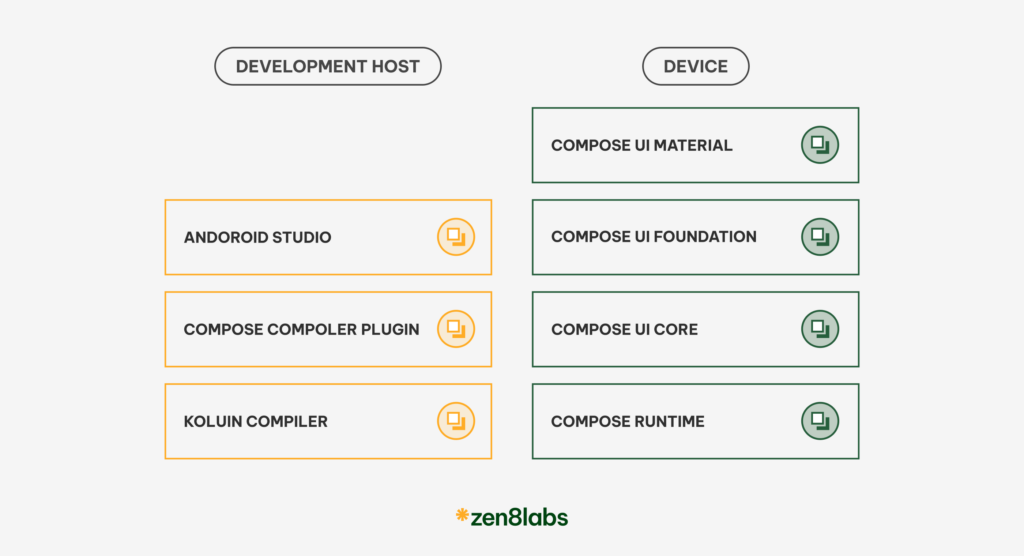
In this diagram, there’s a basic breakdown as to the four components of android jetpack.
Jetpack compose tech stack

Let’s take compose UI for example. The Compose UI core integrates seamlessly with the rest of the Android Jetpack ecosystem, allowing developers to manage UI state efficiently, handle animations, and ensure smooth interactions, all while maintaining compatibility with existing Android Views and architecture components. And, this is just one of the beneficial parts of the Jetpack tech stack. Let’s look at some of the other outstanding features of Jetpack compose.
Some outstanding features of Jetpack compose
Below is a breakdown of some of the features of Jetpack
- Declarative: use declarative functions, making code easier to read and understand.
- Reuse: being able to reuse UI elements saves time and effort.
- Performance: optimized for high performance.
- Android Studio support: fully integrated with Android Studio, easy to get started.
Compare of using Jetpack compose and not using Jetpack compose in programming
| Comparison | Using Jetpack compose | Not using Jetpack compose |
| Performance | – High performance due to optimized GPU and CPU usage. – Minimize memory and system resource usage. – Provides a smooth user experience. | – May be lower due to use of traditional methods such as XML and View Groups. – Consumes more memory and system resources. – User experience may not be as smooth and responsive. |
| Flexibility | – Provides an intuitive and easy-to-use API for building UI. – Supports many built-in UI components and the ability to create custom UI components. – Allows creating complex user interfaces with ease. | – Building a UI can be more complicated and time-consuming. – The ability to customize the user interface is limited by the UI elements available in XML. – Difficulty in creating complex user interfaces. |
| Maintability | – Code is easier to read and understand due to the use of declarative syntax. – Easy debugging and maintenance of the user interface. – Code reuse. | – Code can be harder to read and understand due to the use of XML and Java or Kotlin. – Debugging and maintaining the user interface can be more difficult. – The code can contain multiple boilerplates. |
| Compatibility | – Cross-platform support (Android, iOS, Web) with Kotlin Multi-Platform Mobile (KMM). – Enables sharing of user interface code between platforms. | – Sharing UI code between platforms is more difficult. – Need to write separate code for each platform |
In this breakdown, we see the differences that using Jetpack compose can have compared to when you are not using Jetpack compose.
Conclusion
Android Jetpack is a comprehensive suite of libraries, tools, and architectural guidance designed by Google to streamline Android app development. It provides developers with a powerful framework to build high-quality, robust, and efficient applications. So, now we understand what Android Jetpack is and its outstanding advantages.
Personally, I find Android Jetpack very potential. It helps developers build intuitive and effective applications. However, there are many aspects that we have not covered and that’s something were my colleagues at zen8labs can help.
Tien Tran, Mobile Engineer
 Get the latest blog updates directly to your inbox.
Get the latest blog updates directly to your inbox.