When it comes to Angular development, weaving together data streams is a common task. Whether it’s managing asynchronous HTTP requests, responding to real-time user interactions, or integrating data from diverse sources, mastering stream combination is essential for creating dynamic and responsive web applications. Join us on a journey of enlightenment as we explore the depths of thread compositing, benefiting from the insights generously shared by zen8labs.

Understanding Streams
Streams, in the context of programming and web development, refer to sequences of data or events that occur over time. They are essential for handling asynchronous or event-driven data. Streams can represent continuous flows of information from various sources, and they are typically managed using the Observable pattern. Streams can be manipulated and transformed using operators, making them fundamental for building dynamic and responsive web applications.
Combining Streams with RxJS
Angular utilizes RxJS, a potent library designed for managing data streams. RxJS relies on two key components: Observables, which represent data streams, and Operators, which enable you to process and modify these streams. This powerful combination equips you with the tools to efficiently work with asynchronous data in Angular applications. Two critical operators for combining streams in RxJS are combineLatest and forkJoin.
The combineLatest Operator

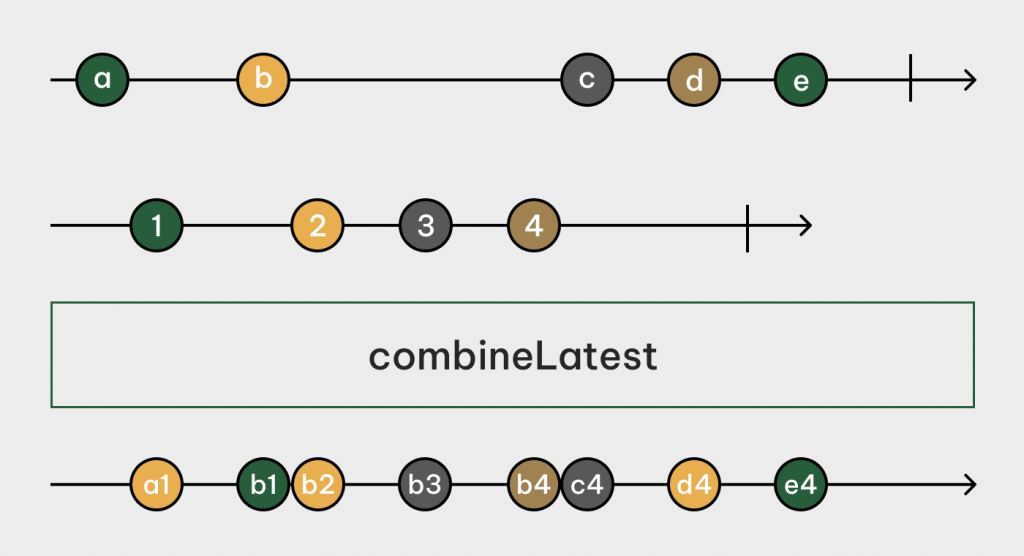
The combineLatest operator combines multiple observables into one by subscribing to each observable and collecting an array of the latest values from each. If you provide n observables, it emits an array of n values in the same order as the source observables, enabling concurrent handling of the latest data from each stream.
Example 1: Real-time Chat Application
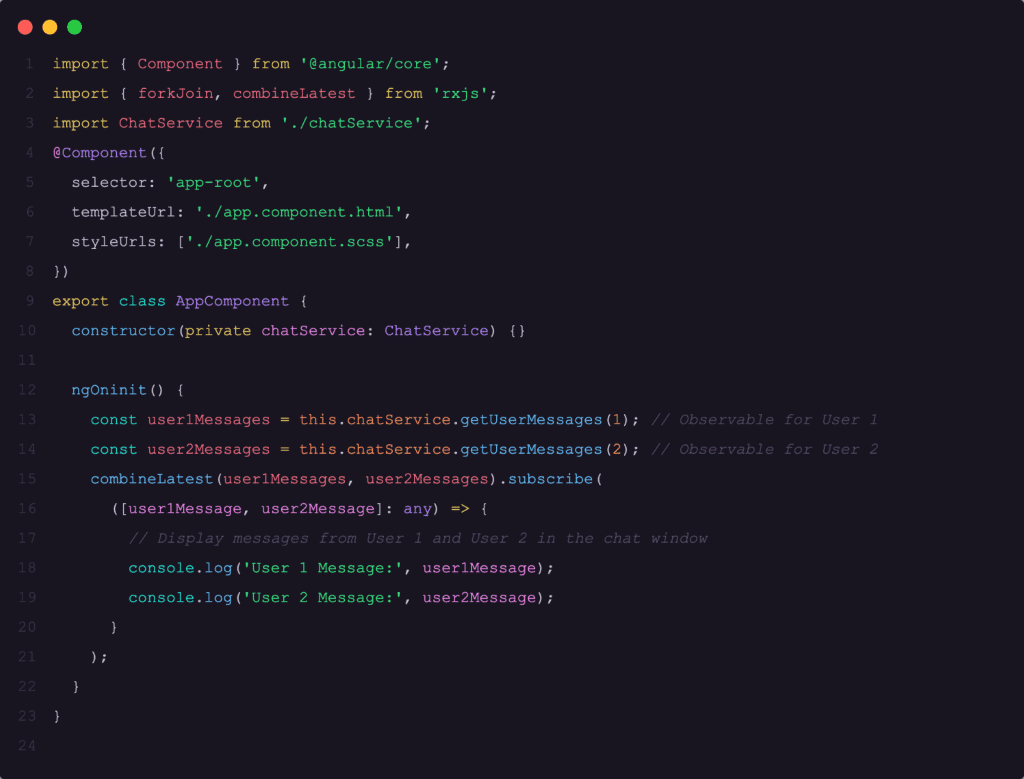
Imagine building a real-time chat application. Users send and receive messages in real time. Each user has their stream of messages, and you want to combine all the incoming messages into a single stream to display them in a chat window.

In this example, user1Messages and user2Messages represent the message streams for two different users. The combineLatest operator combines these streams, allowing you to display messages from both users in real time.
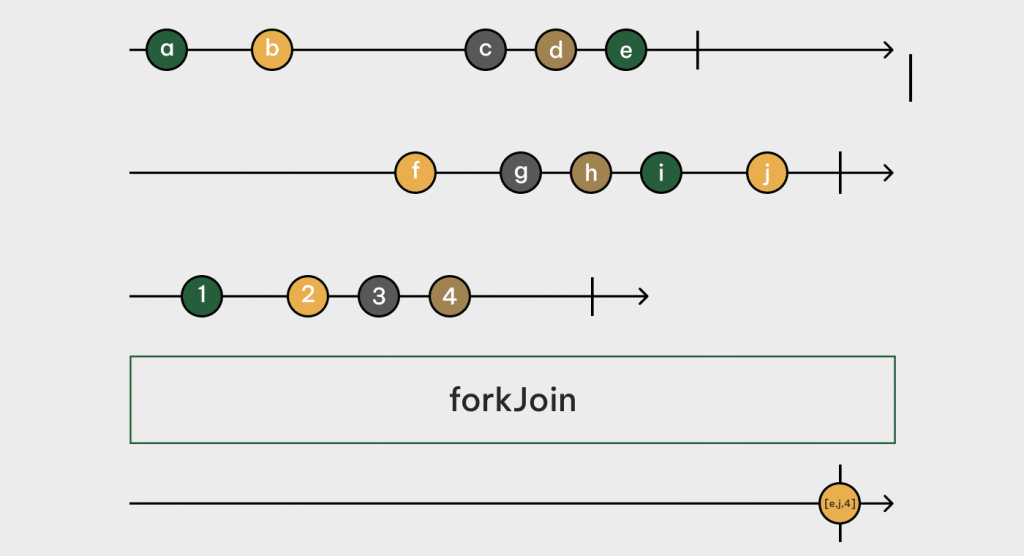
The forkJoin Operator

The forkJoin operator is employed when you require synchronization, waiting for the completion of multiple observables, and gathering their final results. It emits an array of values once all source observables have finished their emissions.
The RxJS forkJoin operator is specifically engineered to handle multiple observables or promises and amalgamate their outcomes into the latest value.
Example 2: Dashboard with Multiple Data Sources
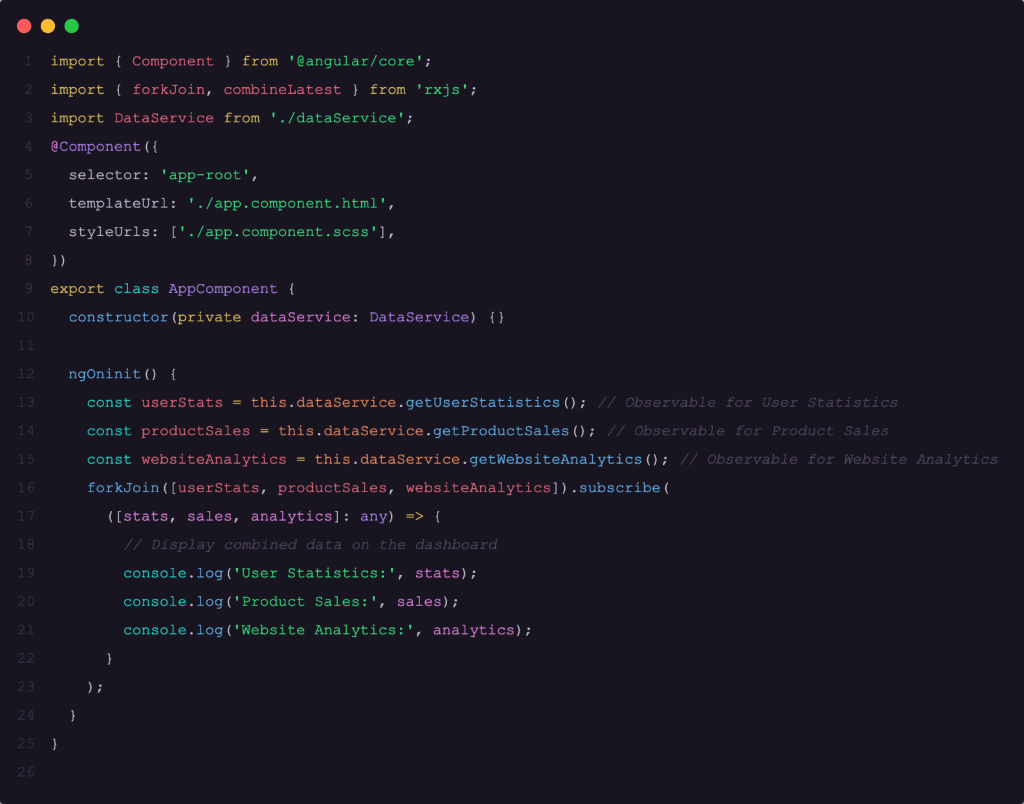
Suppose you’re developing a dashboard that displays data from various sources, such as user statistics, product sales, and website analytics. You want to combine data from multiple HTTP requests to create a comprehensive dashboard.

In this scenario, userStats, productSales, and websiteAnalytics represent data streams from different sources. The forkJoin operator waits for all streams to complete and then combines the data into a single dashboard view.
Practical Use Cases
- Real-time Data Analytics: Real-time data analytics platforms rely on processing and combining data from various sources, including sensor data, logs, and user interactions. Combining these data streams enables organizations to gain valuable insights in real time.
- User Profiles and Recommendations: Many applications, including e-commerce platforms and content streaming services, use user profiles and browsing history to make personalized recommendations. Combining user-specific data streams allows for the creation of tailored user experiences.
- Data Monitoring and Alerts: Monitoring critical systems and applications requires aggregating data from various sources. By combining data streams from system logs, performance metrics, and error reports, organizations can set up automated alerts for potential issues.
- Financial Data Aggregation: Financial applications often require real-time access to various data sources, such as stock prices, currency exchange rates, and financial news. Combining these data streams allows for accurate financial analysis and decision-making.
- Multi-source Dashboards: Organizations often need to create dashboards that consolidate data from different departments or services. Combining data streams from multiple sources in a dashboard provides a comprehensive view of organizational data.
By mastering the techniques of combining streams in Angular, you can address a wide range of data processing and analysis requirements in your applications.
Conclusion
Combining streams in Angular is a fundamental skill for building feature-rich and responsive web applications. The combineLatest and forkJoin operators, along with other RxJS tools, provide you with the capability to work efficiently with data from various sources.
By mastering the skill of combining streams, you can unlock the full potential of your Angular applications. This empowers you to provide dynamic and responsive experiences to your users, whether you’re building collaborative applications or handling complex data dependencies. Angular equips you with the tools you need to achieve these goals.
Looking for more tech insights? We’ve got you covered!
Dat Le, Software Engineer